写了一款简单的jquery.combobox插件
admin 发布于:2017-12-11 21:35:51
阅读:loading
jQuery这个框架使用好多年了,有许许多多的插件支持,今天想说一下它的插件开发,在2010-2011年左右吧,看了博客园的jQuery专题的一些文章,才开始对它的插件开发有了一毛钱的理解,地址为:https://kb.cnblogs.com/zt/jquery/。到今天为止也写过一些小插件(代码量很少、功能实现很简单),然而更多的是去使用别人写的插件,然而有的插件的api使用起来真的很方便,停留在我的认知里也就是两种,一种是存在于$级别的调用;另外一种则是基于$("xxx")选择器的调用,实现参考下列另种方式(也是它的文档中提供的实例):
jQuery.extend({
min: function(a, b) { return a < b ? a : b; },
max: function(a, b) { return a > b ? a : b; }
});
jQuery.min(2,3); // => 2
jQuery.max(4,5); // => 5
jQuery.fn.extend({
check: function() {
return this.each(function() { this.checked = true; });
},
uncheck: function() {
return this.each(function() { this.checked = false; });
}
});
$("input[type=checkbox]").check();
$("input[type=radio]").uncheck();
。。。算了,这篇文章我是真的懒得写了,直接转到最后语,上一个最新写的一款简单版的jquery.combobox插件吧。
优势:
(1)、功能实现就算优势吧,包含了基本的下拉菜单单选、下拉多选(两种模式)、输入查询过滤等;
(2)、 API调用简单,不增加学习成本(任何东西都是一样,得让别人调用起来爽才是完美的封装);
(3)、相关函数“丰富”,比较轻量级;
劣势(与常见的一些高大上的对比):
(1)、下拉菜单没有集成键盘的上、下、回车键等;
(2)、显示效果比较low也算吧;
(3)、数据量多了没有提供什么翻页之类的功能(类似下拉表格);

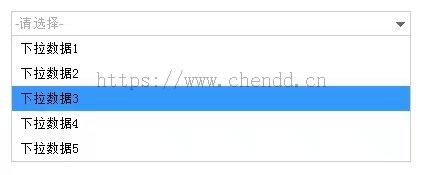
(单选模式)

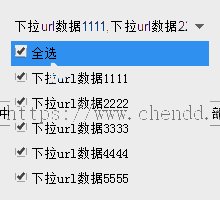
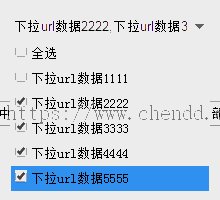
(checkbox多选)

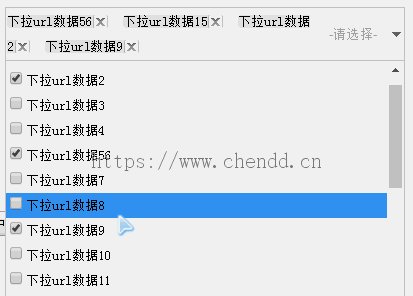
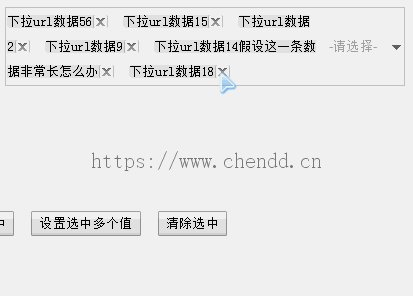
(查询插入多选)

运行界面见1.0博客代码中的“/demo/combobox/index.jsp”,参考下载:
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
