(二)跟着翼神学俄罗斯方块的实现
俄罗斯方块admin 发布于:2016-03-01 20:42:07
阅读:loading
跟着教程去学,发现第一个知识点就是切片图,切片图在看html5视频里面有讲到过,所以不陌生,只是java的这个实现要灵活掌握,还是不简单的。 swing我是渣水平,个人觉得它做出来东西的显示效果确实大不好看,教程中采用的是图片代替的方式,略牛叉。本人不算是新手,在看教程的时候主要关注的是一些俄罗斯方块的基本功能,比如:上下左右移动、旋转、消行、自动下落等这几个核心功能,而示例教程则是非常强大和完整的,算是一个完整的项目了,还包括游戏启动、暂停、继续、快速下落、消行计分、等级、背景切换、分数排名、游戏设置、本地记录、下一个方块预览等等。我的计划是先按着教程去看,然后看到感兴趣的功能时着重去实现,最后完成时应该是包括一个可以正常运行的俄罗斯方块程序,最后再以自己的编码风格和理解自己再实现一个版本,达到掌握的目的。本次主要描述下学习的过程以及实现的渣渣版本。算上看视频教程以及编码实现前前后后、零零碎碎的花了我一个多月的时间,有时候游戏都没多玩了,才完成了这么点儿功能。
以下这几个未实现的功能交由我的练习版本实现:
1)消行计分,算等级;
2)根据等级切换背景图;
3)优化方块提示阴影;
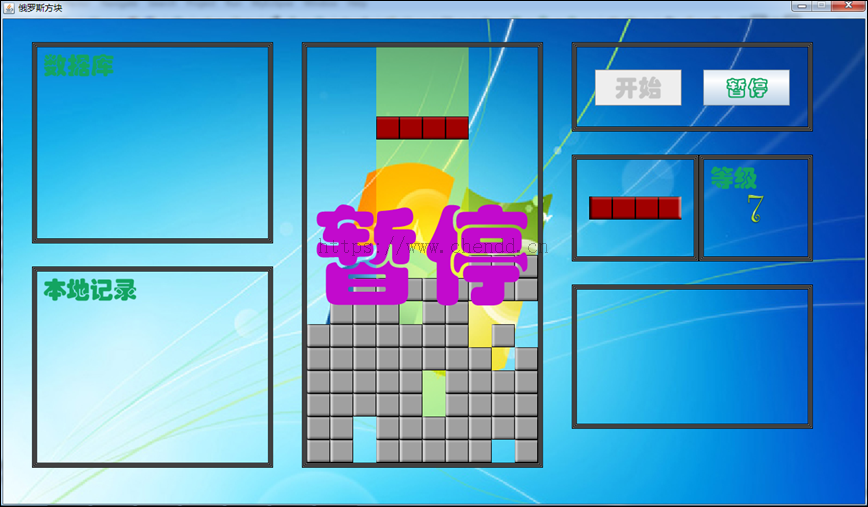
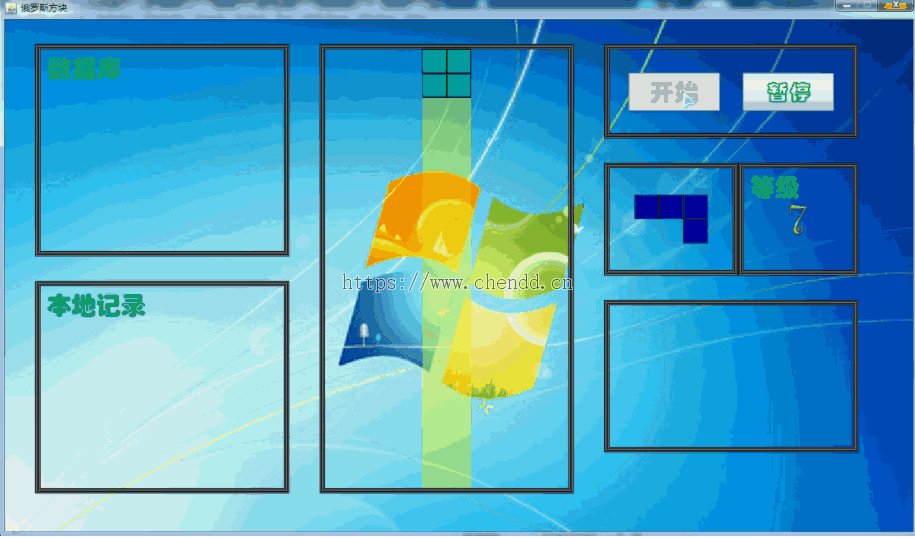
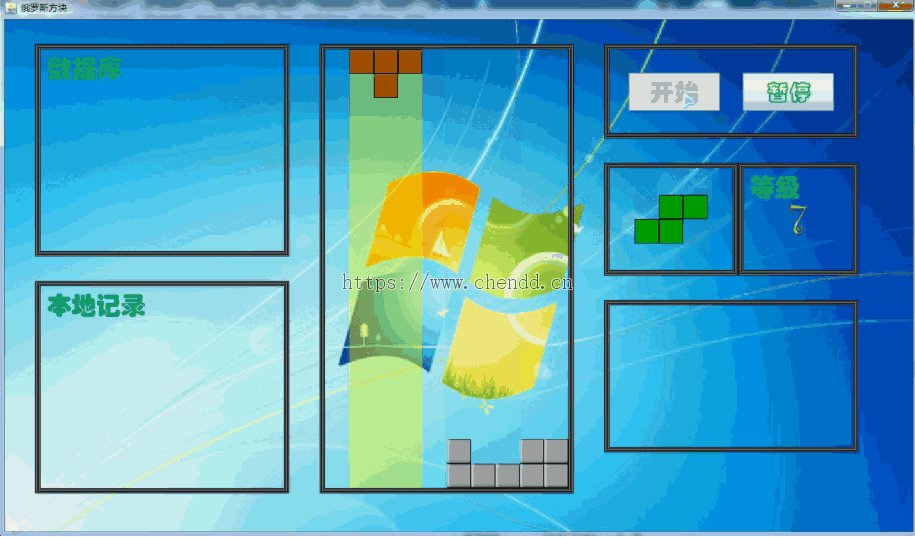
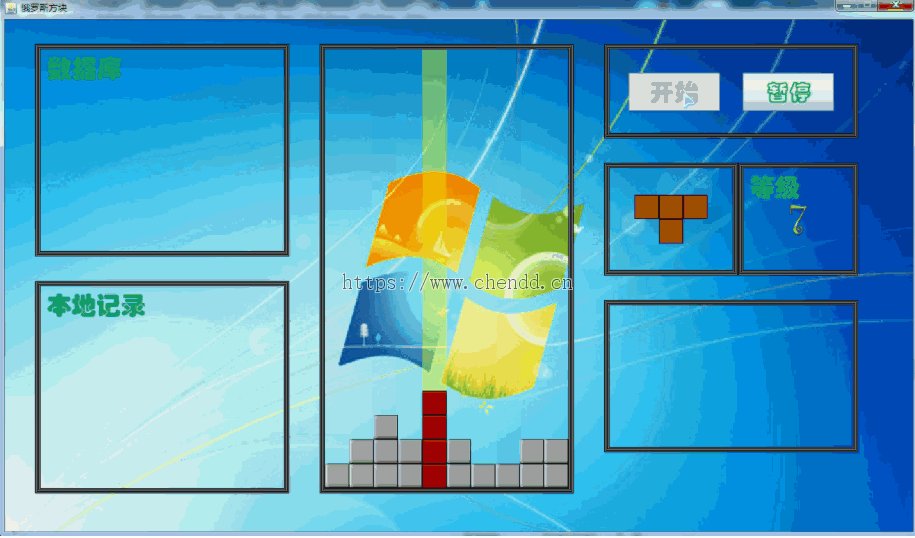
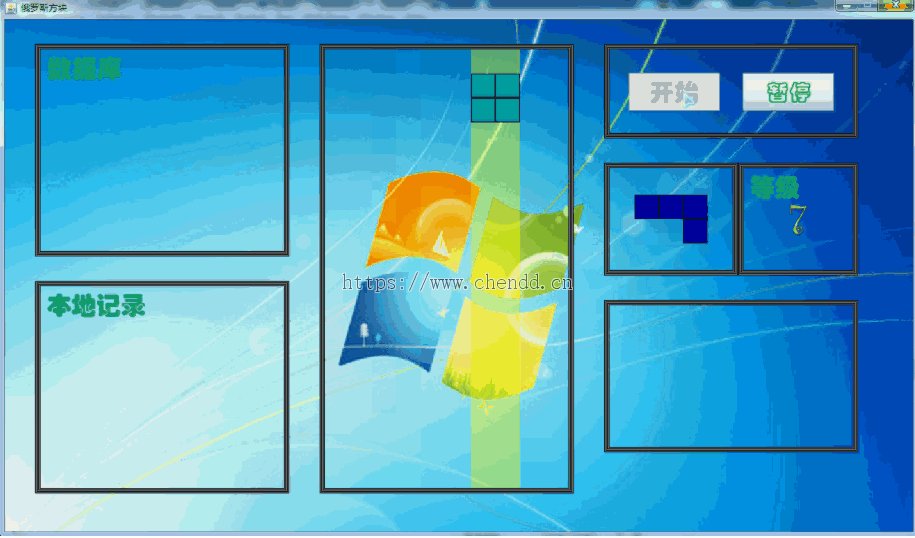
跟着学主要是为了学习实现俄罗斯方块的思路以及具体功能的实现方案,所以关注的知识点主要在于方块的移动、旋转、消行上,至于教程中的代码如何优化调整等等并未主要去关注。总的来说我实现的版本较为简单,包括:裁切片图、开始、暂停、继续、旋转、左右下移动、方块的竖向阴影、下一个方块的预览、方块的背景图、方块的堆积、消行等等,算是一个比较简单的不科学版本吧,我相信有教程你也可以比我实现的更好,参考预览图如下:

话说回来,有视频教程我表示也无需做过多的说明了,学个东西总是要去整理整理的,顺便分享出来,感谢感谢原作者。
给个gif的运行预览图如下:

不知道还能不能找得到。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
