使用MUI的第一个移动APP
admin 发布于:2017-09-07 20:58:46
阅读:loading
首先下载最新版的HBuilder软件并打开,如果有提示使用账号就注册一个。东西比较简单,主要就抛玉引砖吧,还是那句话,生病不可怕,要知道什么药能治才是关键。
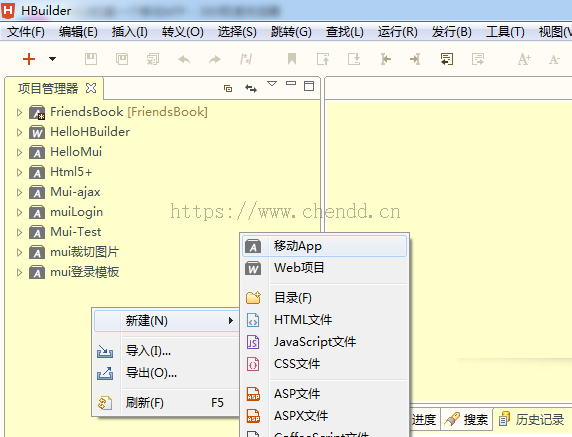
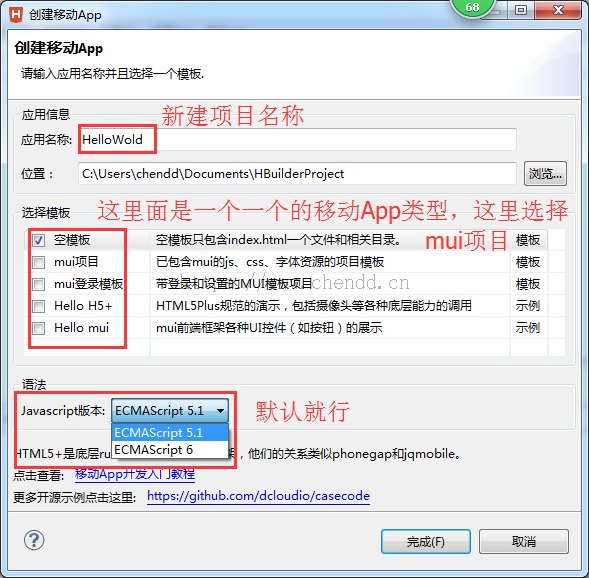
打开后的软件界面就是很熟悉的eclipse主界面(风格一致),在项目管理器区域右键选择新建一个移动APP项目,详见下图:




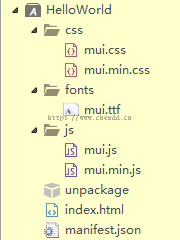
 新建后完成的一个mui项目结构为:
新建后完成的一个mui项目结构为:

目录结构及意义就不用过多的描述了,后期随着了解的深入自然就会明白了,本例就主要介绍一下创建一个移动App实现HelloWorld,并且介绍一下如何在安卓的模拟器和真机上运行,使读者有一个初步的认识,至于选择哪一款模拟器与如何连接使用模拟器和真机调试,这个就网上一搜一大把了,事实上如果你觉得这里说的不够仔细,那么我劝你先花大量的时间去积攒一些理论上的知识来了解吧,在打到一定程度时再入手,我选择这个平台开发App也是前后花了几个月的研究和调研才慢慢一点点的动手的。
接下来打开index.html页面,使用它的导航栏和工具栏来做布局,实现一个alert的效果,参考代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">Hello World</h1>
</header>
<div class="mui-content">
<div style="margin: 100px auto;width: 100px;">
<button type="button" id="helloWorld_btn_id" class="mui-btn mui-btn-blue">Click me</button>
</div>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script type="text/javascript" charset="utf-8">
mui.init();
document.getElementById("helloWorld_btn_id").addEventListener("tap" , function(){
alert("Hello World!");
});
</script>
</body>
</html>
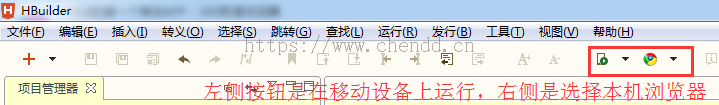
至于运行方式,可以在本机安装的浏览器上运行,也可以在本机打开的安卓模拟器或者连接的真机调试上运行

选择运行在模拟器上的话,需要自己下载外部模拟器,比如我之前找的是夜神模拟器,也亲测过可用,大家也可以试试它。至于真机平台的话,就看你是安卓还是苹果了,反正它都是可以的。
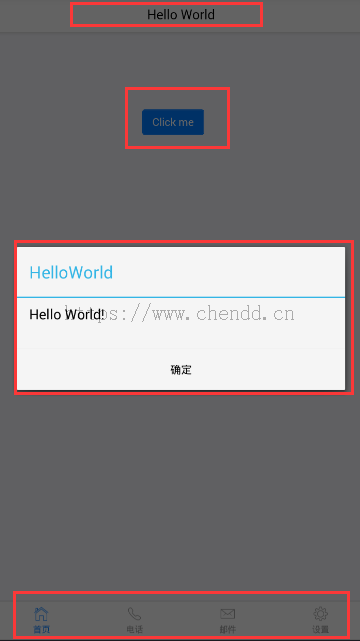
最后贴一个在夜神模拟器上的运行效果图吧。。。

点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
