IDEA插件开发入门(二)自定义菜单栏
IDEA插件开发admin 发布于:2024-01-21 17:21:36
阅读:loading
从0开始摸索着学习IntelliJ IDEA插件开发首先进行的则是顶部菜单栏的扩展,如同大多数的插件一样都基于菜单栏增加了自定义的功能扩展,所以本次也不例外。站在严格专业的水平层看待对于菜单栏的扩展必须要实现下列一些细节实现,否则将视为不够深度掌握,参考如下:
(1)增加独立的一级菜单、二级菜单、三级菜单等;
(2)在指定的某个一级菜单下第一个位置增加菜单、最后一个位置增加菜单、中间的指定位置增加菜单;
(3)菜单图标、菜单分割线、菜单点击事件、菜单快捷键;
(4)顶级一级菜单未能成功增加Alt + A的快速定位,经过多次实践未成功,不确定能否通过插件的形式设置,参考下列解释:
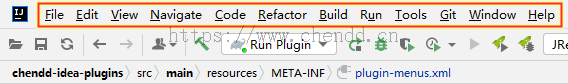
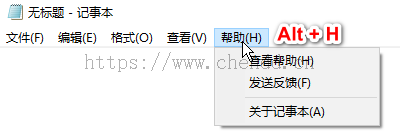
在Windows图形界面应用程序中,菜单栏可以配合Alt键 + 某个字母组合的快捷键进行快速的定位,用于在没有鼠标的情况,完全靠键盘来控制某个软件的场景,在IDEA中Alt + F是打开File菜单,Alt + E是打开Edit菜单,具体某个菜单的定位字母都有对应的下划线,参考如下图所示:

(IDEA)

(记事本)
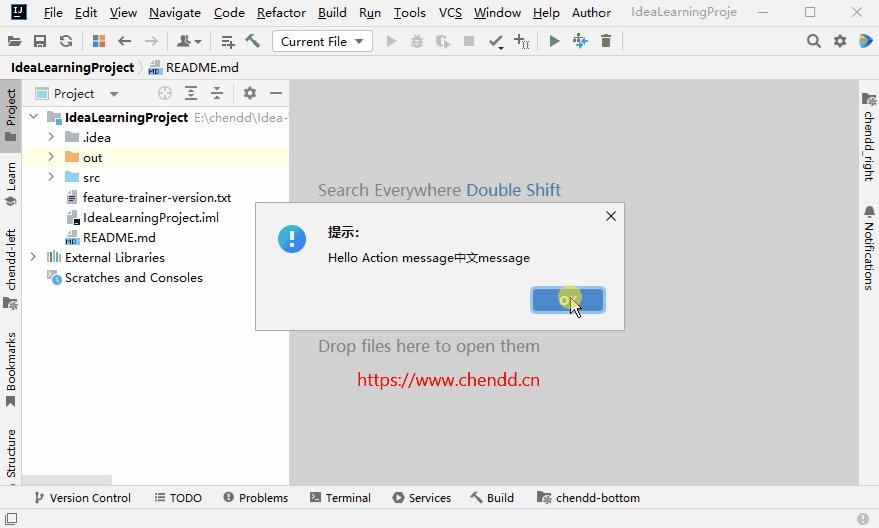
(1)MenuHelloAction.java 是菜单点击后的事件触发,参考代码如下:
package cn.chendd.plugins.menus;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.ui.Messages;
public class MenuHelloAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
Messages.showMessageDialog("Hello Action message\u4e2d\u6587message", "\u63d0\u793a\uff1a" , Messages.getInformationIcon());
}
}(2)plugin-menus.xml 是插件的配置文件,参考代码如下:
<idea-plugin>
<!-- Hello 插件 分别出现在File菜单的最前、Save All后、最后、以及某一个菜单分组中 -->
<actions>
<action id="HelloAction_First" class="cn.chendd.plugins.menus.MenuHelloAction" text="Hello 冬冬"
description="Hello 冬冬的IDEA插件项目示例">
<add-to-group group-id="FileMenu" anchor="first"></add-to-group>
</action>
<action id="HelloAction_After" class="cn.chendd.plugins.menus.MenuHelloAction" text="Hello 冬冬"
description="Hello 冬冬的IDEA插件项目示例">
<add-to-group group-id="FileMenu" anchor="after" relative-to-action="SaveAll"/>
</action>
<action id="HelloAction_Last" class="cn.chendd.plugins.menus.MenuHelloAction" text="Hello 冬冬"
description="Hello 冬冬的IDEA插件项目示例">
<add-to-group group-id="FileMenu" anchor="last"></add-to-group>
</action>
<action id="HelloAction_Export_Last" class="cn.chendd.plugins.menus.MenuHelloAction" text="Hello 冬冬"
description="Hello 冬冬的IDEA插件项目示例">
<add-to-group group-id="FileExportGroup" anchor="last"/>
</action>
</actions>
<!-- 在Help菜单下增加关于作者 -->
<actions>
<group id="AboutAuthorGroupAction" text="关于作者" popup="true" icon="AllIcons.Actions.Refresh"
description="关于作者的联系方式信息说明">
<add-to-group group-id="HelpMenu" anchor="before" relative-to-action="CheckForUpdate"/>
<action id="AboutAuthorGroupWebsiteAction11" class="cn.chendd.plugins.menus.MenuHelloAction"
text="关于作者--个人主页11" description="欢迎访问:https://www.chendd.cn">
<keyboard-shortcut keymap="$default" first-keystroke="shift ctrl C" second-keystroke="shift ctrl D"/>
</action>
<separator />
<action id="AboutAuthorGroupWebsiteAction22" class="cn.chendd.plugins.menus.MenuHelloAction"
text="关于作者--个人主页22" description="欢迎访问:https://www.chendd.cn"></action>
</group>
</actions>
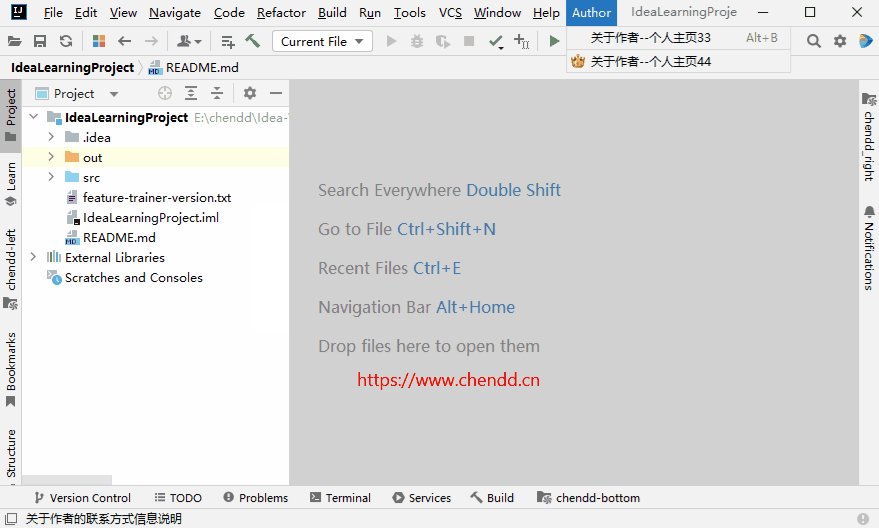
<!-- 在顶部菜单栏新增加一级菜单 -->
<actions>
<group id="AboutAuthorGroupActionMain" text="Author" icon="AllIcons.Actions.Refresh"
description="关于作者的联系方式信息说明">
<add-to-group group-id="MainMenu" anchor="after" relative-to-action="HelpMenu"></add-to-group>
<action id="AboutAuthorGroupWebsiteActionMain33" class="cn.chendd.plugins.menus.MenuHelloAction"
text="关于作者--个人主页33" description="欢迎访问:https://www.chendd.cn">
<keyboard-shortcut first-keystroke="alt B" keymap="$default"></keyboard-shortcut>
</action>
<separator />
<action id="AboutAuthorGroupWebsiteActionMain44" class="cn.chendd.plugins.menus.MenuHelloAction"
text="关于作者--个人主页44" description="欢迎访问:https://www.chendd.cn" icon="icons/champion.png"></action>
</group>
</actions>
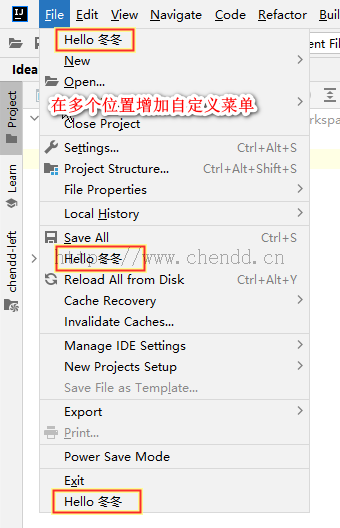
</idea-plugin>(1)在某个菜单下的多个位置增加自定义菜单;

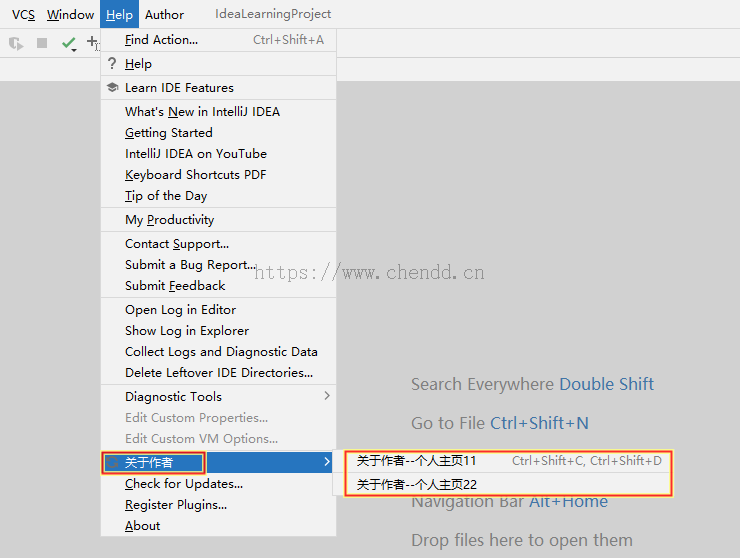
(2)在某个菜单下增加二级菜单、三级菜单;增加快捷键(菜单显示的情况下才会触发);菜单分割线;

(3)自定义一级菜单、二级菜单;增加菜单图标;菜单快捷键(全局触发);菜单事件等;

点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
