MUI的分享功能实现
admin 发布于:2017-09-10 15:51:19
阅读:loading
个人平时不使用微博,感觉更不会去分享到微博上,处于学习探索的目的,只实现了分享到QQ(QQ好友和QQ空间)、微信好友、微信朋友圈,如果此前对此没有什么基础可以先了解一下5+的API实现,同时在本地调试运行的时候此模块的功能可以正常运行,是由于使用到了HBuilder内部的分享appid,打包后的分享功能就需要使用到自己配置的appid等参数了。
记得以前在研究本站接入QQ登录组件的时候,注册过一些qq的数据,比如已经申请过qq的appid,故分享到qq就不用再申请了,尝试着申请了一个微信的appid,发现过程也很简单,就不多说这个了(都是个人开发者类型)。不多说。
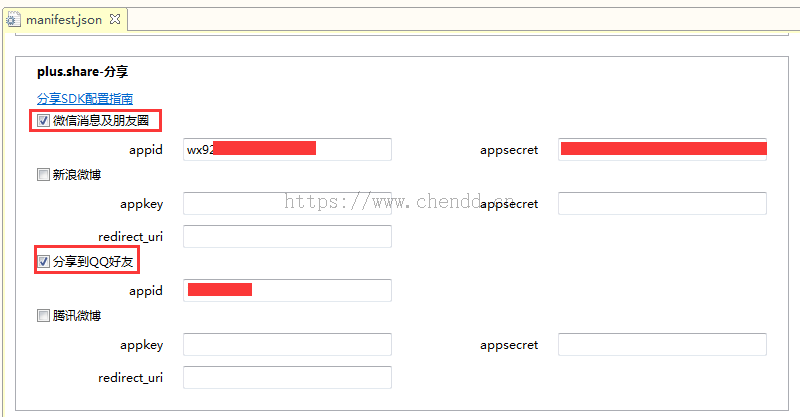
在manifest.json中输入想要分享到的appid信息,通过这些appid信息,在实际通过分享完成后能够显示出分享的app名称,如下是我的分享,可以看出只实现了微信好友和朋友圈以及QQ:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="../../fonts/iconfont.css" />
<link rel="stylesheet" href="../../css/main.css" />
<style type="text/css">
.mui-bar-nav{
padding-top: 0px;
height: 45px!important;
}
.mui-content{
margin-top: -10px!important;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">分享到</h1>
</header>
<div class="mui-content">
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a class="share_item" data-id="qq" title="我们的小区管家">
<span>
<img src="../../images/share_qq.png" width="50" />
</span>
<div class="mui-media-body">QQ或空间</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a class="share_item" scene="WXSceneSession" data-id="weixin" title="我们的小区管家">
<span>
<img src="../../images/share_weixin.png" width="55" />
</span>
<div class="mui-media-body">微信好友</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a class="share_item" scene="WXSceneTimeline" data-id="weixin" title="我们的小区管家">
<span>
<img src="../../images/share_weixin_friends.png" width="50" />
</span>
<div class="mui-media-body">微信朋友圈</div>
</a>
</li>
</ul>
</div>
<script src="../../js/mui.min.js"></script>
<script type="text/javascript" src="../../js/common.js" ></script>
<script type="text/javascript">
mui.init();
mui.plusReady(function(){
var implementServices = {"qq": true , "weixin" : true};
updateSerivces(implementServices);
if(plus.os.name=="Android"){
main = plus.android.runtimeMainActivity();
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri");
}
//绑定事件
mui(".mui-table-view-cell").on("tap" , ".share_item" , function(e){
var dataId = this.getAttribute("data-id");
var scene = this.getAttribute("scene");
var extra = {};
if(scene){
extra.scene = scene;
}
var title = this.getAttribute("title");
shareModule(title , window.shares[dataId] , extra);
});
});
function updateSerivces(implementServices){
window.shares = [];
plus.share.getServices(function(s) {
for(var i=0 , lens=s.length ; i < lens ; i++){
var item = s[i];
if(!implementServices[item.id]){
continue;
}
window.shares[item.id] = item;
}
}, function(e) {
mui.toast("获取分享服务列表失败:" + e.message);
});
}
function shareModule(title , item , extra){
item.send({
title: title,
content: "小区管家,邻居小伙伴开发的,为你提供最贴心的服务,你值得拥有!",
pictures: [globalConsant.rootPath + "/app/images/head_content_logo.png"],//分享的logo
thumbs: [globalConsant.rootPath + "/app/images/head_content_logo.png"],//缩略图
href: globalConsant.rootPath + "/mobileservice/shareApp/shareApp.a",//分享独立的链接
extra: extra
} , function(){
plus.nativeUI.alert("分享到 " + item.description + " 成功!" , function(){
closeShares();
} , "提示:" , "取消");
} , function(e){
plus.nativeUI.alert("未成功分享到 " + item.description + " ! " , function(){
closeShares();
} , "警告:" , "取消");
});
}
function closeShares(){
var all = plus.webview.all();
var u = "shares/share.html";
for(var i=0 , lens = all.length ; i < lens; i++){
var url = all[i].getURL();
if(url.endsWith(u)){
all[i].close("auto");
break;
}
}
}
</script>
</body>
</html>
//分享组件的封装
function initShareModule(elementId , webViewId){
window.currentView = plus.webview.currentWebview();
window.currentView.addEventListener("maskClick",function(){
var web = plus.webview.getWebviewById(webViewId);
if(web != null)
web.close("auto");
},false);
document.getElementById(elementId).addEventListener("tap" , function(e){
window.currentView.setStyle({mask:"rgba(0,0,0,0.5)"});
var web = plus.webview.getWebviewById(webViewId);
if(web == null){
web = plus.webview.create(webViewId , webViewId , {top:"72%" , popGesture:"none"});
}
//页面关闭后关闭遮罩
web.addEventListener('close',function(){
window.currentView.setStyle({mask:"none"});
},false);
//页面加载后显示(避免白屏)
web.addEventListener("loaded",function(){
web.show("slide-in-bottom",300);
},false);
});
}
//添加初始化分享组件,实际调用
initShareModule("shareMenus" , "shares/share.html");


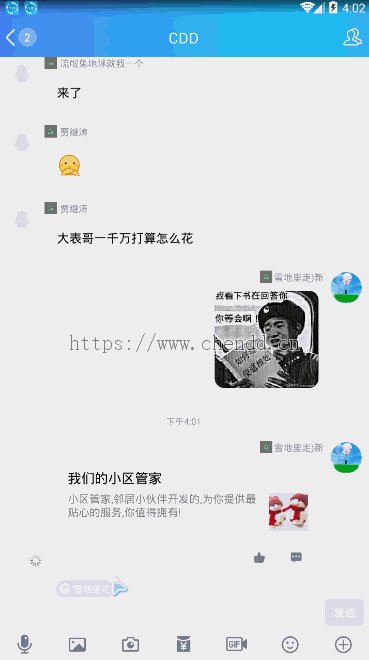
从电脑qq上打开的效果
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
