MUI的图片上传和压缩
Java压缩和解压缩admin 发布于:2018-02-08 20:29:07
阅读:loading
MUI的上传图片目前知道有两种方式,一种见前面文章中关于图片裁切时使用的base64作为字符串上传,另外一种则是本篇章中所使用的plus.uploader方式,它是一种真正意义上的文件上传,我们可以使用commons- fileupload组件来实现一个文件上传的后台,使用plus.uploader选择相册图片进行提交上传,详细如下文。
(1)、基于Java的服务端文件上传,可同时上传多个文件,支出文件进度信息(第几个文件,百分比)等;
(2)、MUI实现的文件上传前端,同时支持Android和IOS不同平台;
(3)、可以选择上传原图或压缩大小的图片,同样支持不同平台;
(4)、一些其他MUI的API,如:alert、ajax、gallery等;
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
log.info("######" + CommonUtils.getClientIpAddress(request) + "访问文件上传######");
/*response.setHeader("Access-Control-Allow-Credentials", "false");
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,content-type");*/
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if (!isMultipart) {
log.info("######不是文件上传的二进制表单提交######");
outputJSON(response, this.resultUpload(EnumResult.ERROR.getKey() , "不是文件上传的二进制表单提交" , null));
return;
}
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletContext servletContext = this.getServletConfig().getServletContext();
File repository = (File) servletContext.getAttribute("javax.servlet.context.tempdir");
factory.setRepository(repository);
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("utf-8");//上传文件乱码
upload.setSizeMax(1024*1024*50);//最大允许上传50M
//定义图片集合
List<String> fileList = new ArrayList<String>();
List<String> resultList = uploadFile(request, upload , fileList);
if(CollectionUtils.isNotEmpty(resultList)){
StringBuilder builder = new StringBuilder();//上传失败
for (String text : resultList) {
builder.append(text).append('\n');
}
System.out.println(builder.toString());
CommonUtils.outputJSON(response, builder.toString());
}
//文件上传成功
outputJSON(response, this.resultUpload(EnumResult.SUCCESS.getKey() , "上传成功!" , fileList));
log.info("######文件上传处理完毕######");
}
private void outputJSON(HttpServletResponse response, Map<String, Object> resultUpload) {
String result = JSONObject.toJSONString(resultUpload);
System.out.println(result);
CommonUtils.outputJSON(response, result);
}
private List<String> uploadFile(HttpServletRequest request, ServletFileUpload upload , List<String> fileList) {
List<FileItem> fileLists;
String imageServer = PropertiesUtils.getInstance().getProperty(EnumProperties.APPLICATION, "system.fileupload.information");
File imageFolder = new File(imageServer + File.separator + "appUpload" + File.separator + DateUtil.getFormatDate());
if(! imageFolder.exists()){
imageFolder.mkdirs();
}
List<String> resultList = new ArrayList<String>();
try {
upload.setProgressListener(new UploadProgressListener());
fileLists = upload.parseRequest(request);
Iterator<FileItem> iter = fileLists.iterator();
int index = 1;
long randomName = System.currentTimeMillis();
while (iter.hasNext()) {
FileItem item = iter.next();
if(item.isFormField()){
continue;//不处理普通文本框
}
String name = item.getName();
long size = item.getSize();
if (StringUtils.isNotEmpty(name) && size != 0) {
File newFile = new File(imageFolder , randomName + "_" + (index++) + CommonUtils.getSuffixByText(name, "."));
try {
item.write(newFile);
fileList.add(CommonUtils.convertAbsolute2RealPath(newFile.getAbsolutePath()));
} catch (Exception e) {
log.error("写入文件上传出现错误:" , e);
resultList.add("处理上传文件: [" + name + "] 失败!");
}
}
}
} catch (FileUploadException e) {
log.error("文件上传出现错误:" , e);
resultList.add("上传文件失败!");
}
return resultList;

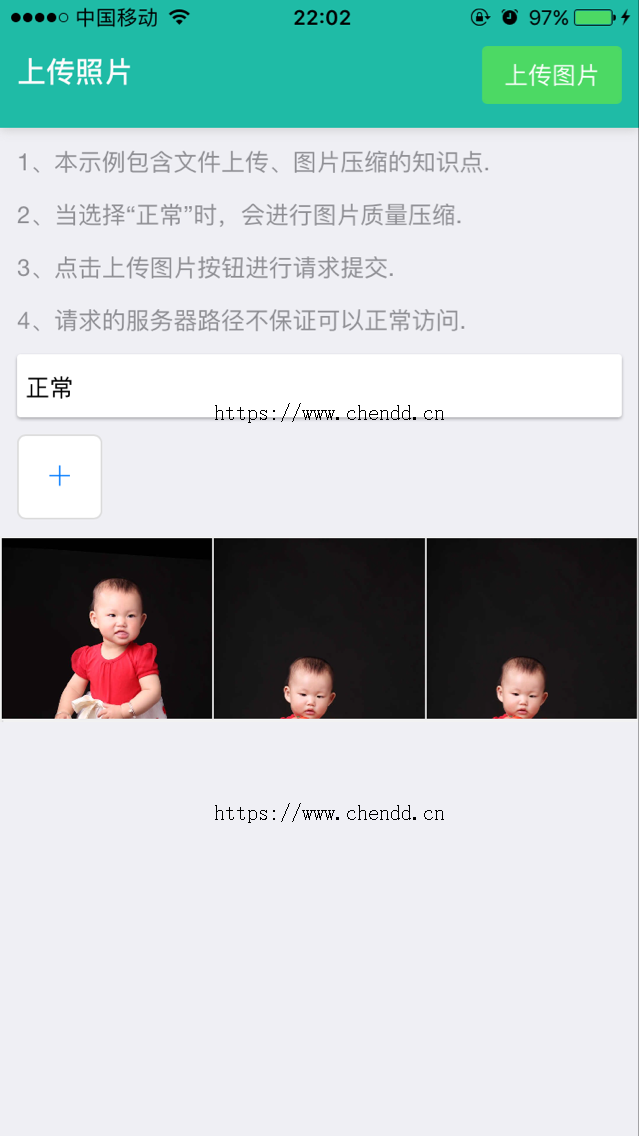
运行主页面,选择上传画质,分别有“正常”和“原图”,正常则为plus.zip压缩的默认大小(API里面可以对宽高的指定大小、百分比大小),采用下拉框实现,在Android和IOS上显示的效果也各不相同。

这里选中了3张图片,使用mui中的9宫格布局,点击其中任意一张图片,则定位到此图片使用previewImage进行效果图预览,在预览图片时,根据选中的是压缩图片或原图进行显示,这里显示的图片有时候看到的不是很清晰(过一会就清晰了),提交到后台时画质不会模糊。

点击第一张图片预览

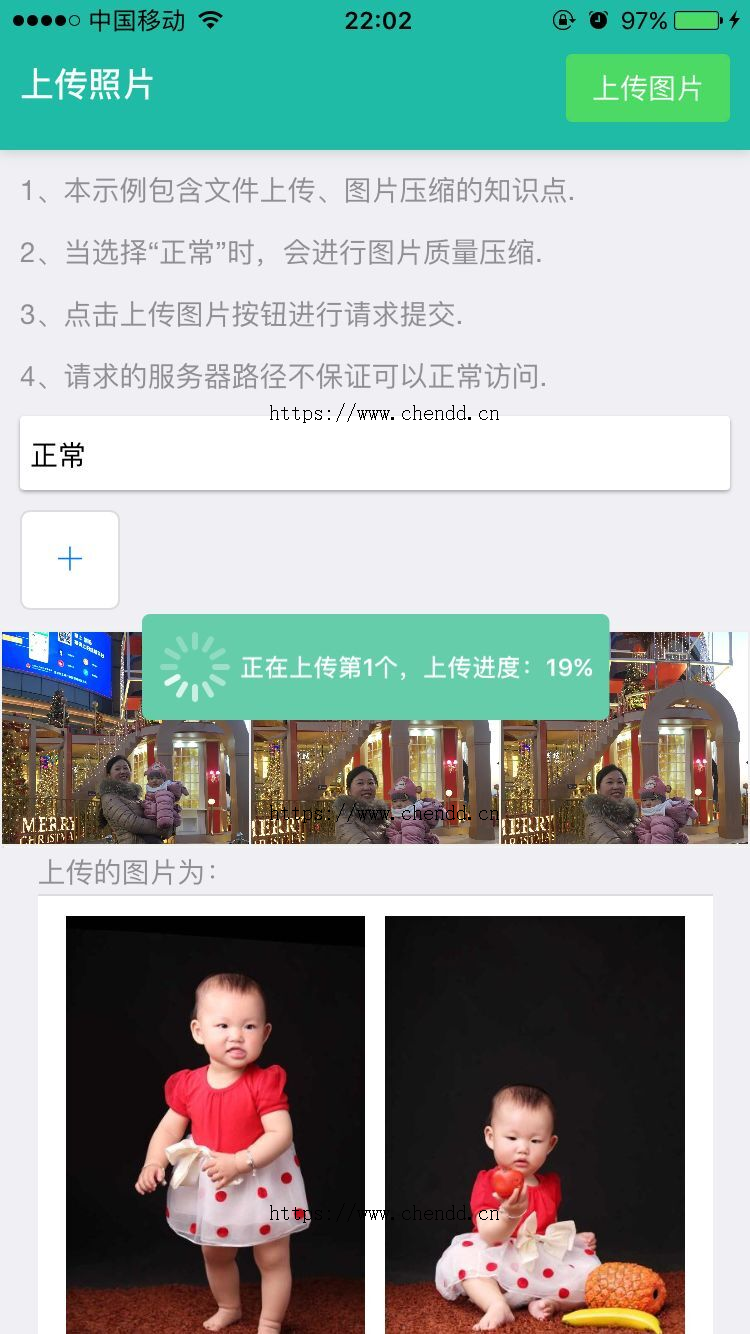
上传进度和百分比

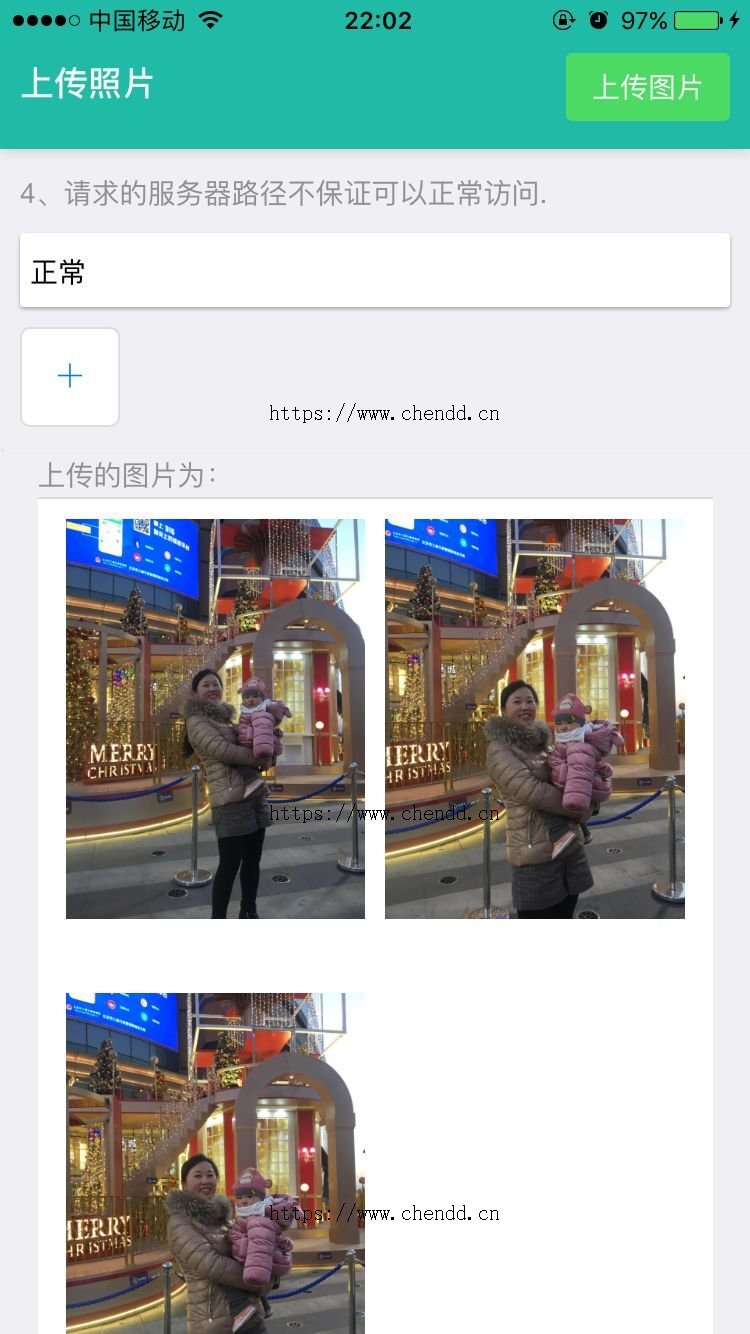
上传完成后显示服务器端返回的图片路径(这里又有服务器端的压缩)

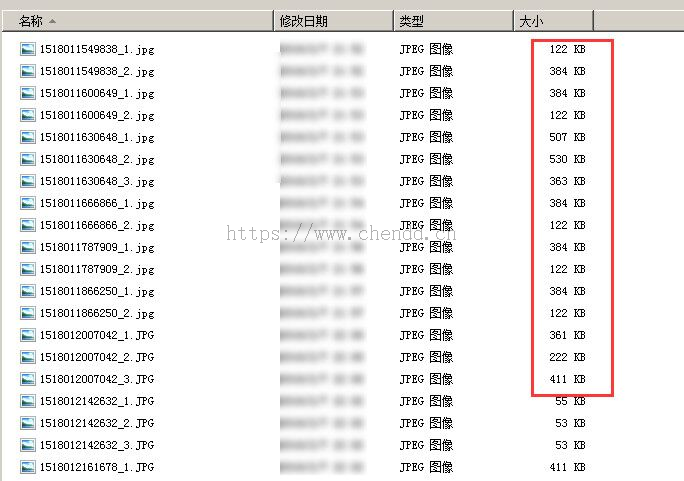
假设选择上传原图,这里是服务器上压缩后的图片大小
![]() 效果预览.gif(完整示例的动画效果图)
效果预览.gif(完整示例的动画效果图)
![]() 前台代码.jpg(手抖前的最新代码截图)
前台代码.jpg(手抖前的最新代码截图)
![]() 前端代码.zip(手抖将代码删除了,这份儿代码是基于能找回的最新版本上调整的)
前端代码.zip(手抖将代码删除了,这份儿代码是基于能找回的最新版本上调整的)
看这里
因为后端的代码是基于一个框架的,代码中依赖的各种工具类太多,就不一一提供了,需要的请联系我。另外示例中的上传地址可能不知在什么时候就过期了,因为我回头会将其与用户的token绑定的,非授权用户无法再上传,不过这可能是“很长”一段时间以后的事情了。
点赞











 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
