Bootstrap实践之弹出框插件(一)
Bootstrapadmin 发布于:2020-03-03 22:45:51
阅读:loading
弹出框插件也是日常开发中最常用的插件之一,关于bootstrap的弹出框插件我也仅仅找到2个看起来不错的(不是资源太少,而是我见识太少),分别是bootbox与sweetalert,本文不对它俩的优劣做评价,对于后者仅限于单词拼写上,重点在于bootbox上。
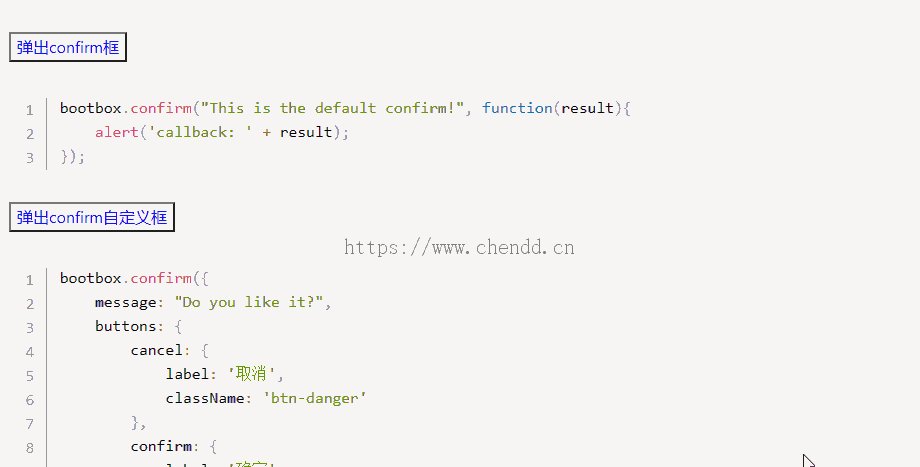
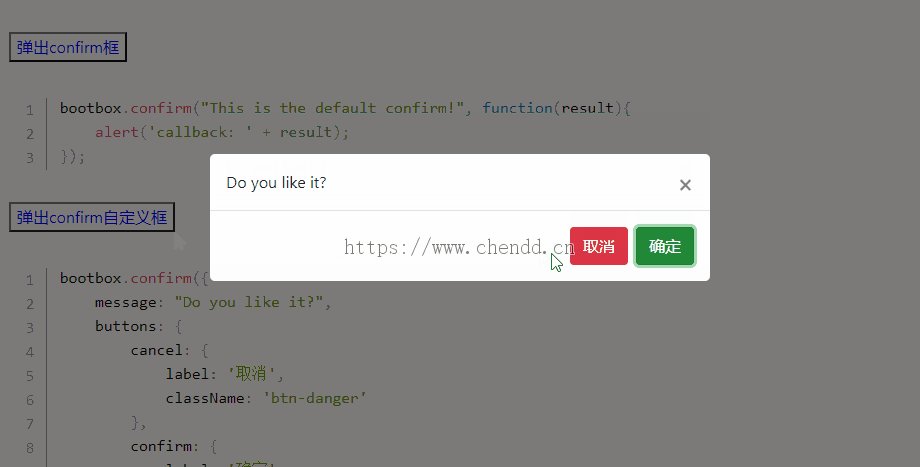
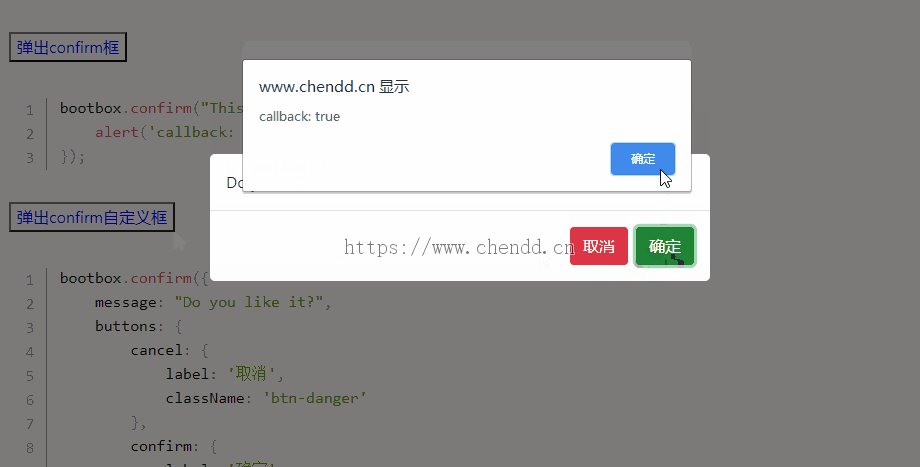
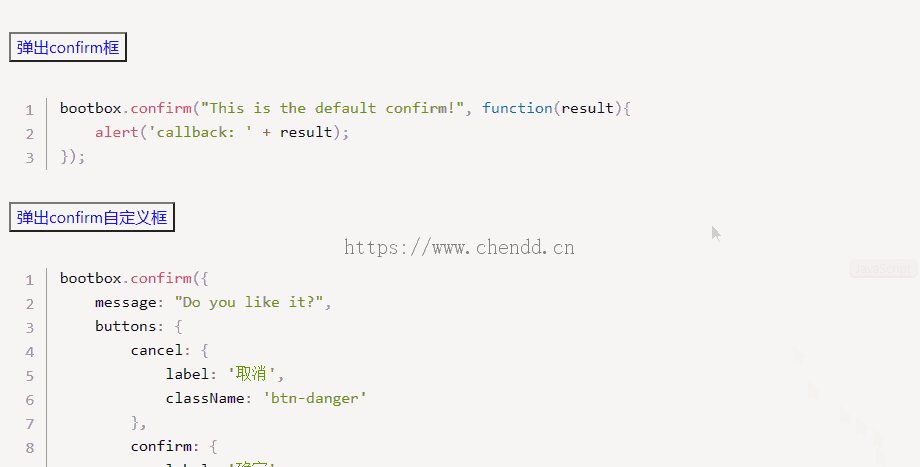
bootbox是支持bootstrap各种新版本的实现(目前支持 V4.4.1),含有丰富的函数封装,包括alert、confirm、loading、dialog等多种应用场景,可支持弹出窗口参数的各种自定义,是本人较为喜欢的弹出插件,本文主要参考官网上的示例并结合自身使用经验总结分享而来,查看本文单页示例地址:“/demo/bootstrap/dialog/bootboxBasic.html”。
jQuery v3.4.1 + Bootstrap v4.4.1 + Bootbox v5.4.0 + Prism v1.19.0(可选:代码语法着色插件)
(1)bootbox设置窗口居中有两种方式,本示例中有详细介绍与实现;
(2)为了使得页面效果运行最佳,可以点击上述的单页示例地址,进行示例预览;
(3)如果正式使用时存在跨iframe的弹出窗口,个人建议将插件在父页面进行引用,同时调用父页面的bootbox对象,使得弹出iframe的上层页面,效果更佳;
/*
* 窗口居中的一种实现,摘自bootbox官网Examples页面page.css
* bootstrap 4.2以上版本使用自带居中属性
*/
.modal-dialog {
margin-top: 0;
margin-bottom: 0;
display: -webkit-box;
display: flex;
height: 100%;
}
.modal-content {
margin-top: auto;
margin-bottom: auto;
border: none;
}


https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
(1)bootstrap主题的弹出框除了本文介绍的《bootbox》外,前段时间又找到《jquery-confirm》,官网地址为“https://www.jquery-confirm.cn/index.html”,整体上的体验也还挺不错的;
(2)这两款插件的优劣对比不做对比,发现jquery-confirm插件多了可以移动的效果;
(3)如果想要实现提示窗口的移动,弹出页面窗口的最大化、最小化,不行还是使用layer吧,参考地址“https://layui.gitee.io/v2/docs/modules/layer.html”、“https://layui.gitee.io/v2/layer/”;
(4)顺便提一下《Vusui-layer》,官网地址“https://www.vusui.com/”,大佬重构的Layer弹层组件;
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
