Bootstrap实践之弹出框插件(二)
Bootstrapadmin 发布于:2020-03-03 22:46:26
阅读:loading
前一篇文章中我介绍了一些bootbox插件的基本使用,本篇文章主要是基于日常使用层面的封装调用,在一定层度上简化代码的调用。
如果你对bootbox有一些了解,也许你也会认为它的一些默认参数不是你期望的,除了修改源码外就是我们另行包装了,比如说我认为弹出框的头部与底部的间隔太大,同时它的弹出窗口大小的定义又无法精确到某像素,而且它的实现也不支持图标等等,基于这些短板吧,在其基础上另行封装,达到预期的调用简化、图标支持、大小间距合适等,所以一个bootbox支持图标、大小合适、调用简单的实现版本就在这里,独立页面运行地址为:“/demo/bootstrap/dialog/bootboxAdvanced.html”。
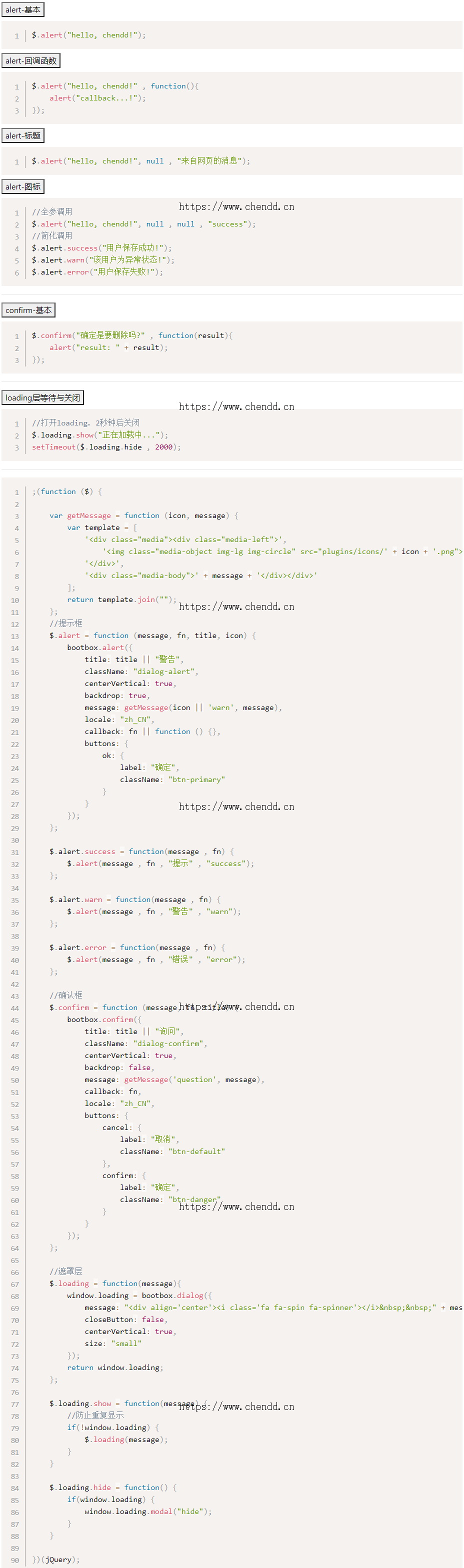
(1)增加$.alert为全局弹框默认API,支持全部4个参数的调用;
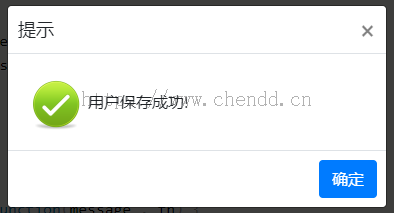
(2)扩展$.alert.success、$.alert.warn、$.alert.error分类的API实现,简化调用;
(3)增加$.loading为loading遮罩效果弹出(防止重复弹出);
(4)扩展$.loading.show、$.loading.hide函数为直接调用;
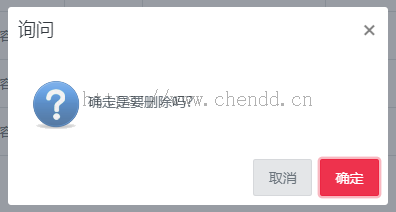
(5)增加$.confirm函数为确认框;
(1)如果使用bootstrap版本 !> 4.0,关于窗口居中可采用官方自带的实现,参考前一篇文章;
(2)关于弹出窗口的内容定义采用bootstrap风格的html段落,在配合图片显示的同时又支持右侧文字的垂直居中显示;
(3)在本站的博客2.0使用中定会再增加一个$.dialog的函数为原始的$.dialog封装和基于弹出iframe页面的封装(个人觉得单独弹出来一个页面要比直接在页面上构造一个弹出区域模板更加合适);





为什么要包装呢,因为认为窗口大小不太合适、窗口图标不太给力、调用方式不够熟悉等。
https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
