Bootstrap实践之table应用
Bootstrapadmin 发布于:2020-03-22 16:24:45
阅读:loading
table内容的显示则是网页中最常见到的效果之一了,Bootstrap-table是一个非常强大的表格插件实现,官网示例特别多和全,包含全部的在线运行示例,英文站点:https://bootstrap-table.com,中文站点:https://www.bootstrap-table.com.cn,示例非常全,建议看一遍中文站点,有一些了解之后直接使用英文站点。
关于bootstrap-table的整理的为个人使用到的知识点,整理出较为贴合实际使用的情况,采用当前最新版本v1.16.0,我开启了我的bootstrap-table之旅,详见后文。
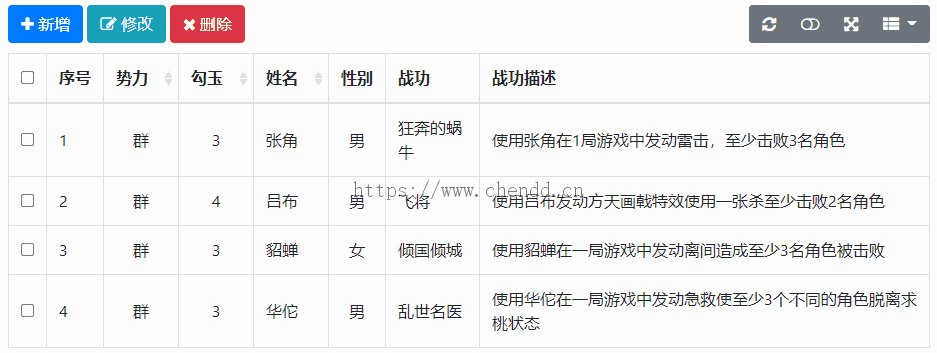
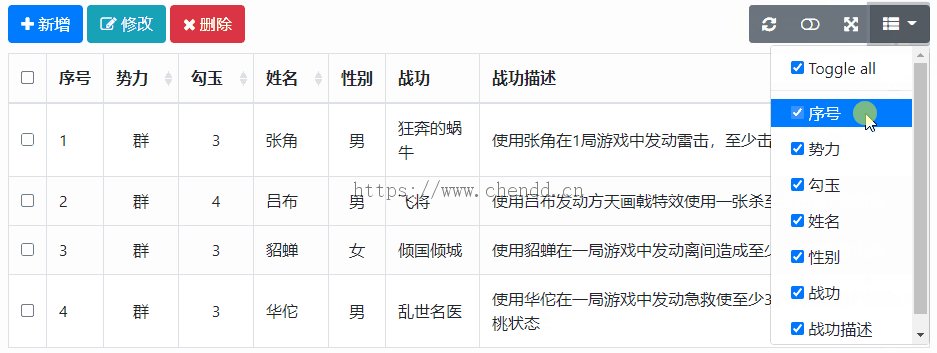
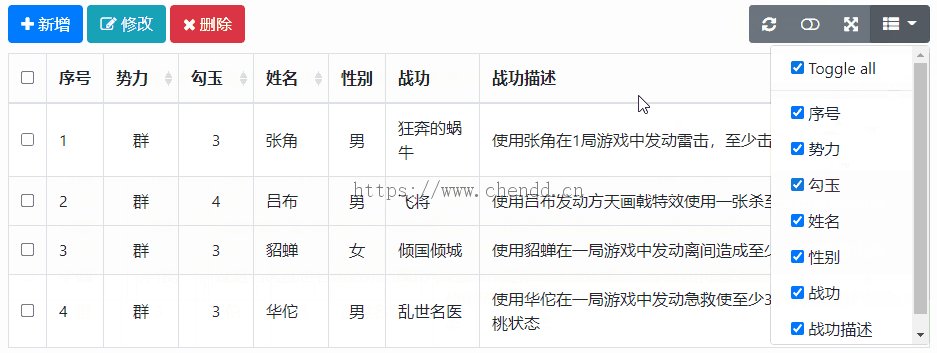
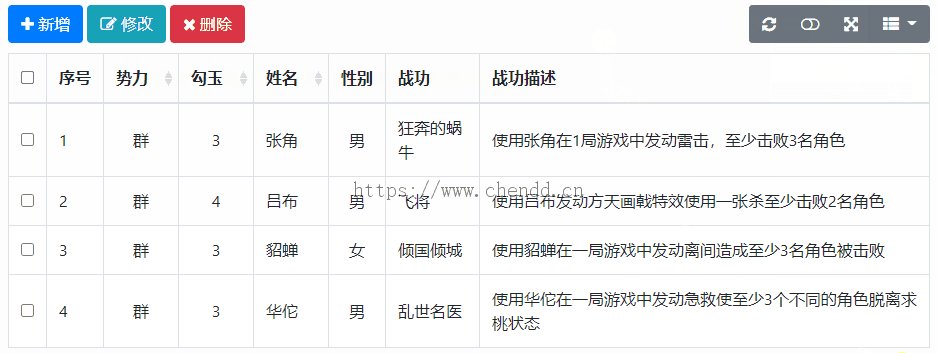
bootstrap类的组件基本上都分为使用原生html渲染与JS渲染的方式,本篇文章将使用最简单的html代码实现一个基于bootstrap-table的运行效果案例,包含的功能点为:表格排序、表格工具栏、自定义图标、多选、点击行选中表格、点击某列不触发选中行、工具栏工具图标显示等,具体参考如下。

参考代码
https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
点赞





发表评论
当前回复:作者
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(动态列)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
