Bootstrap-table进阶篇(动态列)
Bootstrapadmin 发布于:2020-04-11 00:21:12
阅读:loading
许多的表格组件都支持动态渲染列,印象中bootstrap-table的没有找到动态列的实现,都是先销毁表格再重新渲染,鉴于此种实现就有了本篇文章。
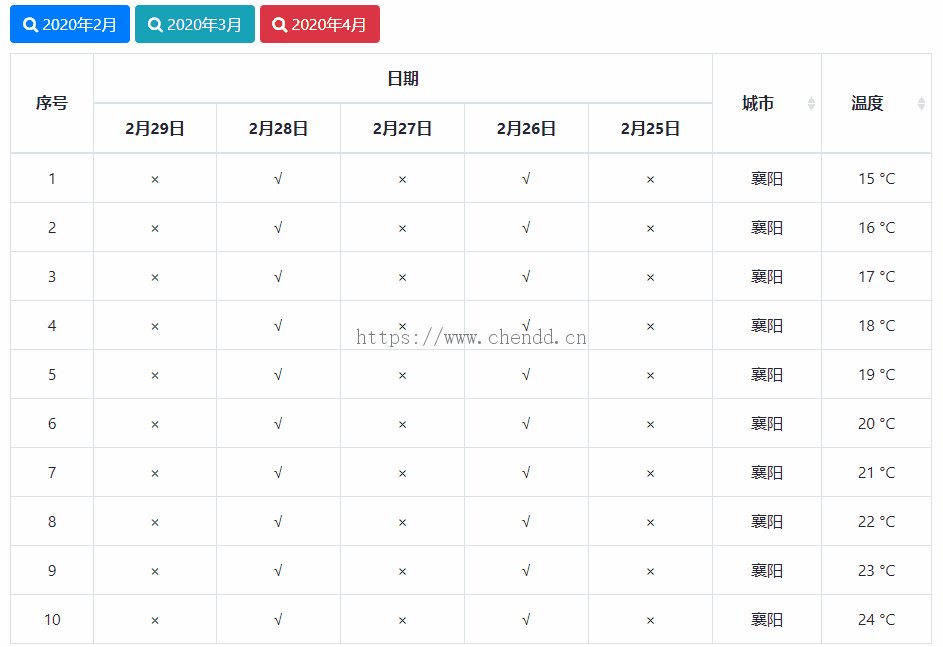
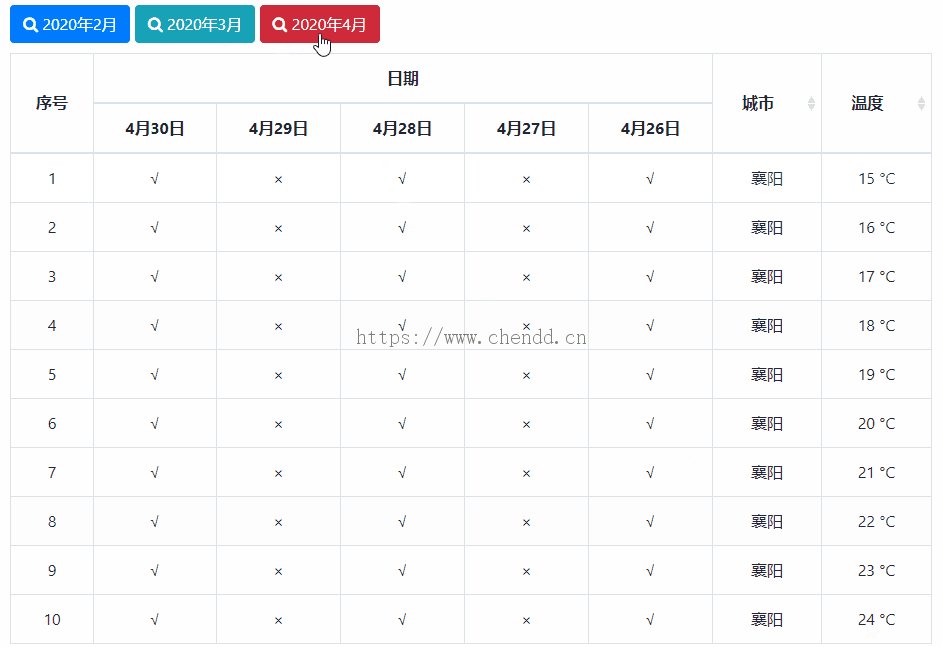
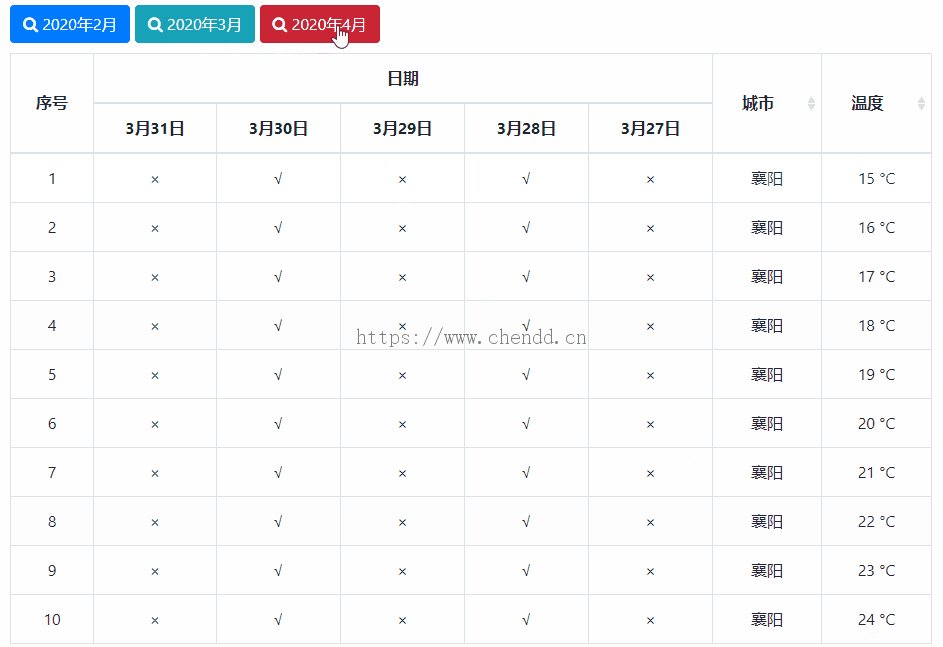
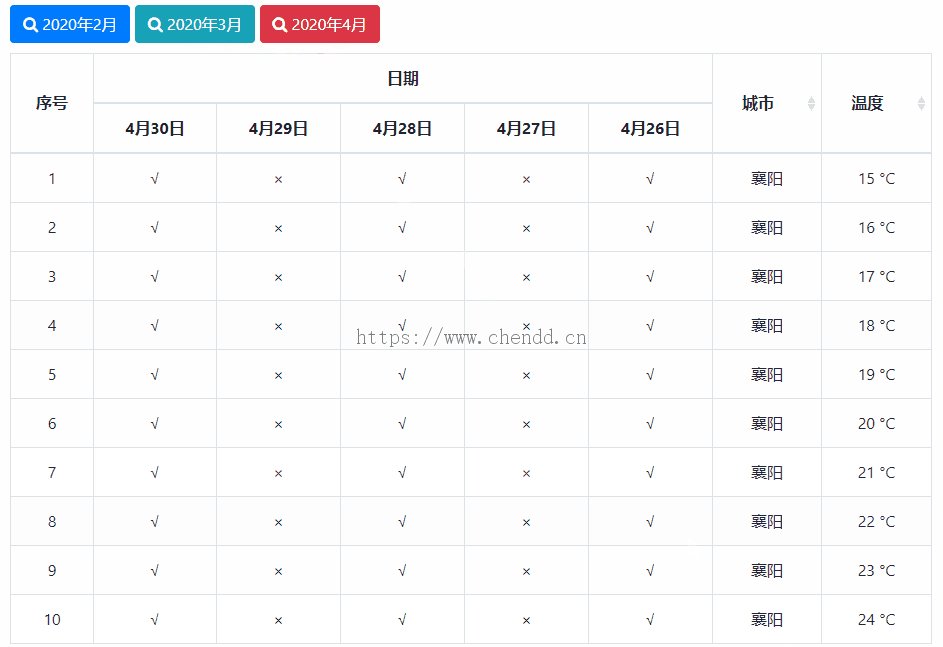
本篇示例以3个月份为例,通过3个按钮的点击事件,实现3个月份的倒数5天时间的动态列表格数据显示,理论上比较简单,只是将columns表格列与表格数据的动态展示即可,详细如下(3个按钮可点击)。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap-table动态列</title>
<link rel="stylesheet" href="../../font-awesome/css/font-awesome.min.css" />
<link rel="stylesheet" href="../../bootstrap.min.css" />
<link rel="stylesheet" href="../dist/bootstrap-table.css" />
<script type="text/javascript" src="../../jquery/jquery.min.js"></script>
<script type="text/javascript" src="../../popper.min.js"></script>
<script type="text/javascript" src="../../bootstrap.min.js"></script>
<script type="text/javascript" src="../dist/bootstrap-table.min.js"></script>
</head>
<body>
<div id="toolbar"> <button class="btn btn-primary" data-date="new Date(2020,2,0)"><i class="fa fa-search fa-1"></i> 2020年2月</button> <button class="btn btn-info" data-date="new Date(2020,3,0)"><i class="fa fa-search fa-1"></i> 2020年3月</button> <button class="btn btn-danger" data-date-default data-date="new Date(2020,4,0)"><i class="fa fa-search fa-1"></i> 2020年4月</button>
</div>
<table id="data-table"></table>
<script type="text/javascript">
$(function(){ $("button[data-date]").click(function () { var date = eval($(this).data("date")); loadData(date); }); var defaultDate = eval($("button[data-date-default]").data("date")); loadData(defaultDate);});function loadData(date){ var month = date.getMonth() + 1; var maxDate = new Date(date.getFullYear() , month , 0).getDate(); var dynamicColumnCount = 5; //动态列 var columns = [[ {"title" : "序号" , "field": "number" , align: "center" , valign: "middle" , "rowspan" : 2}, {"title" : "日期" , align: "center" , valign: "middle", "colspan": dynamicColumnCount}, {"title" : "城市" , "field": "city" , align: "center", sortable: true , valign: "middle" , "rowspan" : 2}, {"title" : "温度" , "field": "weather" , align: "center", sortable: true , valign: "middle" , "rowspan" : 2} ]]; //构造动态列 var dynamicColumn = []; for(var i = maxDate ; i > maxDate - dynamicColumnCount ; i--){ var columnDate = {"title" : month + "月" + i + "日" , "field": "day_" + i , align: "center" , valign: "middle"}; dynamicColumn.push(columnDate); } columns[1] = dynamicColumn; //构造数据 var datas = []; for(var i=0 ; i < 10 ; i++){ var data = {"number" : i + 1 , "city" : "襄阳" , "weather" : (15 + i) + " °C"}; for(var j = maxDate ; j > maxDate - dynamicColumnCount ; j--){ data["day_" + j] = j % 2 == 0 ? "√" : "×"; } datas[i] = data; } $("#data-table").bootstrapTable("destroy").bootstrapTable({ clickToSelect: true, singleSelect: true, toolbar: "#toolbar", "columns": columns, data: datas });
}
</script>
</body>
</html>
相关下载
https://gitee.com/88911006/chendd-examples/tree/master/bootstrap
点赞





发表评论
评论列表
留言区
- Bootstrap最佳实践之开篇
- Bootstrap实践之tab插件
- Bootstrap实践之弹出框插件(一)
- Bootstrap实践之弹出框插件(二)
- Bootstrap实践之下拉框插件
- Bootstrap实践之自动补全插件
- Bootstrap实践之table应用
- Bootstrap-table基础篇(基于js构建表格)
- Bootstrap-table基础篇(分页实现)
- Bootstrap-table基础篇(小技巧整理)
- Bootstrap-table进阶篇(单元格合并)
- Bootstrap-table进阶篇(冻结列)
- Bootstrap-table进阶篇(列宽拖动)
- Bootstrap-table进阶篇(树形表格)
- Bootstrap实践之滚动条插件
- Bootstrap实践之文件上传插件
- Bootstrap实践之treeview插件
- Bootstrap实践之Java递归转换treeview结构数据
- Bootstrap实践之JavaScrpt递归转换treeview结构数据






 欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
欢迎来到陈冬冬的学习天地 | 学习与经验整理分享平台
